
- ShopCMS, DataLife Engine, XenForo и другие CMS - помощь и поддержка
- → Публикации hels
Публикации hels
157 публикаций создано hels (учитываются публикации только с 24-June 23)
По типу контента
По пользователю
#27361 Вот пытаешься помочь человеку, а он...
 Отправлено от
hels
в 10 July 2013 - 07:20 AM
в
Мысли вслух
Отправлено от
hels
в 10 July 2013 - 07:20 AM
в
Мысли вслух

#25324 Валидатор XML-фидов не воспринимает xml ф-л сделанный в ShopCMS
 Отправлено от
hels
в 12 February 2013 - 12:30 PM
в
Поддержка ShopCMS
Отправлено от
hels
в 12 February 2013 - 12:30 PM
в
Поддержка ShopCMS
"Не задано описание для элемента "yml_catalog". Возможно неверно указан корневой элемент. Строка: 3. Позиция: 54 ". Открыл файл, а там каша какая-то.. Файл нужен для того чтобы в поисковой выдаче Яндекса товары были с ценой и описанием, подробнее тут - http://help.yandex.r...ter/?id=1112353 и тут - http://help.yandex.r...ter/?id=1111247 , я подумал можно через модуль Яндекс.Маркет это все сделать, но как оказалось что-то там нужно допиливать... Думаю такая выдача в ПС интересна не только мне. Во вложении скрин ошибки, и файл который получился у меня на сайте из модуля Яндекс.Маркет.
Прикрепленные файлы
-
 yandex.xml 2.68МБ
2 Количество загрузок:
yandex.xml 2.68МБ
2 Количество загрузок:
#27318 как подровнять кнопку "оформить заказ" в корзине?
 Отправлено от
hels
в 05 July 2013 - 07:39 AM
в
Поддержка ShopCMS
Отправлено от
hels
в 05 July 2013 - 07:39 AM
в
Поддержка ShopCMS
нашел параметр синей полоски - padding-bottom и выставил емму чуть большее значение, и полоска опустилась, а я по ошибке подумал что нужно именно кнопку поднять ;D
#27297 как подровнять кнопку "оформить заказ" в корзине?
 Отправлено от
hels
в 03 July 2013 - 03:10 PM
в
Поддержка ShopCMS
Отправлено от
hels
в 03 July 2013 - 03:10 PM
в
Поддержка ShopCMS

вот какой код если нажать исследовать элемент -
элемент {
}
a.but {
display: inline-block;
padding: 0px 15px;
padding-top: 0px;
padding-right-value: 15px;
padding-bottom: 0px;
padding-left-value: 15px;
padding-left-ltr-source: physical;
padding-left-rtl-source: physical;
padding-right-ltr-source: physical;
padding-right-rtl-source: physical;
line-height: 20px;
border: 1px solid rgb(227, 227, 227);
border-top-width: 1px;
border-right-width-value: 1px;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-bottom-width: 1px;
border-left-width-value: 1px;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-top-style: solid;
border-right-style-value: solid;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-bottom-style: solid;
border-left-style-value: solid;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-top-color: rgb(227, 227, 227);
border-right-color-value: rgb(227, 227, 227);
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-bottom-color: rgb(227, 227, 227);
border-left-color-value: rgb(227, 227, 227);
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
-moz-border-top-colors: none;
-moz-border-right-colors: none;
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
border-image-source: none;
border-image-slice: 100% 100% 100% 100%;
border-image-width: 1 1 1 1;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
background: url("http://mobiline.dn.ua/data/mobiline/styles/../images/butBg.png") repeat-x scroll 0% 0% transparent;
background-color: transparent;
background-image: url("http://mobiline.dn.ua/data/mobiline/styles/../images/butBg.png");
background-repeat: repeat-x;
background-attachment: scroll;
background-position: 0% 0%;
background-clip: border-box;
background-origin: padding-box;
background-size: auto auto;
font-size: 12px;
color: rgb(102, 102, 102) !important;
text-decoration: none;
-moz-text-blink: none;
-moz-text-decoration-color: -moz-use-text-color;
-moz-text-decoration-line: none;
-moz-text-decoration-style: solid;
}
a {
color: rgb(0, 177, 239);
}
* {
outline: medium none;
outline-width: medium;
outline-style: none;
outline-color: -moz-use-text-color;
margin: 0px;
margin-top: 0px;
margin-right-value: 0px;
margin-bottom: 0px;
margin-left-value: 0px;
margin-left-ltr-source: physical;
margin-left-rtl-source: physical;
margin-right-ltr-source: physical;
margin-right-rtl-source: physical;
}
div.cartButs {
text-align: right;
}
body {
font-size: 12px;
font-family: Arial,sans-serif;
line-height: 18px;
}
уже и не помню что там тыкал, кнопку удалось выровнять, но вместе с ней поехал и весь текст.. можно ли выровнять только кнопку?
#27893 Нужно сделать доработки по сайту.
 Отправлено от
hels
в 23 August 2013 - 08:08 AM
в
Заказать/Купить/Продать
Отправлено от
hels
в 23 August 2013 - 08:08 AM
в
Заказать/Купить/Продать
1)чтобы при регистрации пользователю давался выбор оптовый или розничный, в случае если он выбирает "оптовый" мне это должно каким либо образом отображаться в админке, и я решал переводить его в группу "оптовый" или нет.
2)оформление заказа в один шаг, т.е. чтобы все шаги оформления заказа были на одной странице, а в случае если пользователь не зарегистрирован, чтобы регистрация выводилась на этой же странице оформления заказа.
3)если человек из группы "оптовый" зашел на сайт, все товары на сайте должны иметь табличный вид, а картинки отображались только при наведении на товар, как здесь
4)переделать меню, а именно оставить дизайн меню таким как он выглядит сейчас, но чтобы при наведении на пункт меню "Каталог продукции" всплывало меню как на розетке.
сайт на котором нужно сделать
пишем в личку цены/сроки по пунктам.
#25380 Для тех кто продублировал товары из "обычных" в "главную категори...
 Отправлено от
hels
в 15 February 2013 - 10:14 AM
в
Поддержка ShopCMS
Отправлено от
hels
в 15 February 2013 - 10:14 AM
в
Поддержка ShopCMS
DELETE FROM `имя_вашей_БД`.`thad_products` WHERE `thad_products`.`categoryID` = 1
если у вас categoryID Главной категории = 1 (можно глянуть в адресной строке при переходе в главную категорию)
PS. таким как я посвящается))
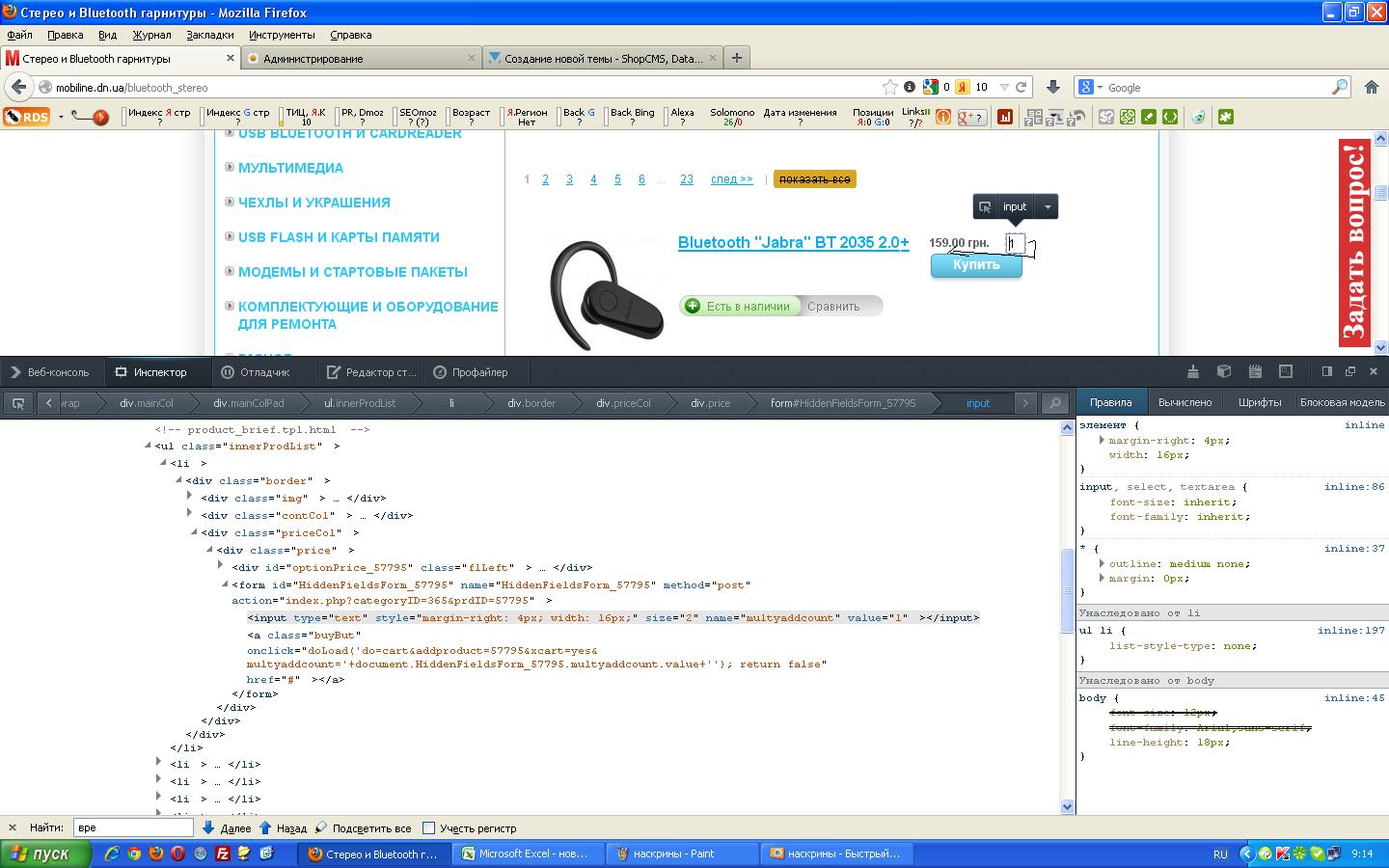
#27469 как расположить ввод количества товара ниже цены?
 Отправлено от
hels
в 19 July 2013 - 08:20 AM
в
Поддержка ShopCMS
Отправлено от
hels
в 19 July 2013 - 08:20 AM
в
Поддержка ShopCMS

- ShopCMS, DataLife Engine, XenForo и другие CMS - помощь и поддержка
- → Публикации hels




