Может есть какой-то способ определить причину?
Ну конечно же есть

. Варианты:
1. разобраться самому (тратится время)
2. нанять того, кто разберется (тратятся деньги)
3. обратиться к богу (бесплатно).
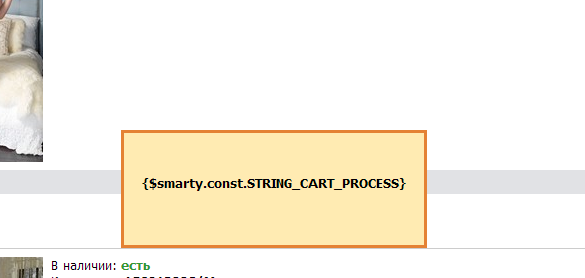
PS. У Вас в "желтом квадрате" появляется надпись
{$smarty.const.STRING_CART_PROCESS}, вместо которой должно появляться значение этой константы
Идет добавление товара в корзину... (см. russian.php). Значит, как минимум, где-то есть незакрытый тэг {literal}. Т.е. тэг {literal} есть, а тэга {/iteral} в нужном месте нет и действие тэга {literal} не прекращается, что приводит к показу названия константы "как есть" вместо замены названия константы ее значением. Эта константа показывается ПЕРЕД AJAX-процедурой добавления товара в корзину, а мое дополнение меняет то, что показывается ПОСЛЕ добавления товара в корзину. Так что ошибка явно где-то раньше и врядли имееет отношение к дополнению.

 shopping_cart_product_list.zip 2.67К
20 Количество загрузок:
shopping_cart_product_list.zip 2.67К
20 Количество загрузок: