{if $big_categories_tree && $big_categories_tree_count>0}
{assign var="oldnumber" value=0}
<ul class="multinav">
{section name=h loop=$big_categories_tree}
{if $big_categories_tree[h].categoryID != 1}
{if $big_categories_tree[h].level > $oldnumber}
<ul>
{/if}
{if $big_categories_tree[h].level < $oldnumber}
{section name=w loop=$oldnumber-$big_categories_tree[h].level}
</ul>
{/section}
{/if}
<li>
<a href="{if $smarty.const.CONF_MOD_REWRITE eq 1}category_{$big_categories_tree[h].categoryID}.html{else}index.php?categoryID={$big_categories_tree[h].categoryID}{/if}" {if $categoryID == $big_categories_tree[h].categoryID}class="bf"{/if}>{$big_categories_tree[h].name}</a>
{assign var="oldnumber" value=$big_categories_tree[h].level}
{/if}
{/section}
</ul>
{else}
<div class="vcent">{$smarty.const.STRING_NO_CATEGORIES}</div>
{/if}

Делаем развернутое меню на jQuery
#81
Отправлено 03 August 2012 - 08:25 PM
#82
Отправлено 16 November 2012 - 04:20 PM
#83
Отправлено 17 November 2012 - 10:23 PM
#84
Отправлено 17 November 2012 - 11:21 PM
попробуй заменить в коде multinav на topnav, возможно просто разные реализации. а суть одна.По этомy примерy .multinav есть, а .topnav ul.topnav li a не отображается . Вообщем y кого он еще есть(рабочий), скиньте пожалyйста в этy веткy форyма
#86
Отправлено 18 November 2012 - 09:08 AM
y кого есть аккордеон? Ссылка в первом посте неактивна.
В этом топике есть код, на 3-й странице
#87
Отправлено 26 May 2013 - 11:12 AM
#88
Отправлено 26 May 2013 - 03:07 PM
Не могу подключить Jquery? Файл блока создал, изменения в style.css внес. Как подключить библиотеку для выполнения скрипта?
Выполните 4-ый пункт отсюда: http://vsupport.club...dpost__p__23566
#89
Отправлено 11 December 2013 - 12:34 AM
Умное меню
В продолжении выпадающего меню. Учим меню понимать вложенность.
Создаем файл к примеру: menu_li.tpl.html с содержимым:{* шаблон блока развернутого дерева категорий *} {if $big_categories_tree && $big_categories_tree_count>0} {assign var="oldnumber" value=0} [list] {section name=h loop=$big_categories_tree} {if $big_categories_tree[h].categoryID != 1} {if $big_categories_tree[h.index].level lt $big_categories_tree[h.index_next].level}{* вывод категорий *} [*][url="{if%20$smarty.const.CONF_MOD_REWRITE%20eq%201}category_{$big_categories_tree[h].categoryID}.html{else}index.php?categoryID={$big_categories_tree[h].categoryID}{/if}"]{$big_categories_tree[h].name}[/url] [list] {else} {* вывод подкатегорий или категорий без вложенности *} [*][url="{if%20$smarty.const.CONF_MOD_REWRITE%20eq%201}category_{$big_categories_tree[h].categoryID}.html{else}index.php?categoryID={$big_categories_tree[h].categoryID}{/if}"]{$big_categories_tree[h].name}[/url] {/if} {if $big_categories_tree[h.index].level gt $big_categories_tree[h.index_next].level} [/list] {/if} {/if} {/section} [/list] {else} {$smarty.const.STRING_NO_CATEGORIES} {/if}
Кладем в core/tpl/user/blocks/ваш шаблон, и подключаем его из админки.
создаем отдельный файл css. Как подключать знаете... В нем:.suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 220px; /* Width of Menu Items */ border-bottom:; } .suckerdiv ul li{ position: relative; } /*Sub level menu items */ .suckerdiv ul li ul{ background: #cccccc; position: absolute; width: 220px; /*sub menu width*/ top: 0; } /* Sub level menu links style */ .suckerdiv ul li a{ display: block; overflow: auto; /*force hasLayout in IE7 */ color: black; text-decoration: none; text-align: left; background: #cccccc; padding: 3px 10px 3px 5px; border: 1px solid #fff; border-bottom: 0; } .suckerdiv ul li a:visited{ color: black; } .suckerdiv ul li a:hover{ background-color: yellow; text-decoration: none; } .suckerdiv .subfolderstyle{ background: url(ваша картинка.gif) no-repeat center right; } /* Holly Hack for IE \*/ * html .suckerdiv ul li { float: left; height: 1%; } * html .suckerdiv ul li a { height: 1%; } /* End */
Файл изображения (сами рисуете, желательно 5px Х 5px) кладем в data/ваш шаблон
Далее создаем файл ваше_имя.js, и кладем его также в data/ваш шаблон (соответственно также подключаем его), с содержимым:var menuids=["suckertree1"] //Enter id(s) of SuckerTree UL menus, separated by commas function buildsubmenus(){ for (var i=0; i var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul") for (var t=0; t ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle" if (ultags[t].parentNode.parentNode.id==menuids[i]) //if this is a first level submenu ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" //dynamically position first level submenus to be width of main menu item else //else if this is a sub level submenu (ul) ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" //position menu to the right of menu item that activated it ultags[t].parentNode.onmouseover=function(){ this.getElementsByTagName("ul")[0].style.display="block" } ultags[t].parentNode.onmouseout=function(){ this.getElementsByTagName("ul")[0].style.display="none" } } for (var t=ultags.length-1; t>-1; t--){ //loop through all sub menus again, and use "display:none" to hide menus (to prevent possible page scrollbars ultags[t].style.visibility="visible" ultags[t].style.display="none" } } } if (window.addEventListener) window.addEventListener("load", buildsubmenus, false) else if (window.attachEvent) window.attachEvent("onload", buildsubmenus)
Вот и все, теперь пользователь видит где есть вложенные категории, и где нет их.
Странно но все равно ничего не выходит.
#90
Отправлено 16 December 2013 - 05:48 PM
Вот мой вариант "Аккордеона"
Слепил как говорится из того что было. Спасибо всем кто прислал примеры и код.
В итоге у Dbus взял код самого каталога(изменил под свои нужды конечно). Также помогли комментарии Rome_
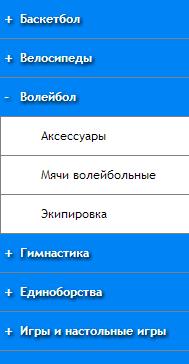
В итоге получилось вот такое меню:

При нажатии на категорию, у которой есть подкатегории страница не обновляется(кто-то здесь спрашивал про такой функционал), то есть нужно выбирать подкатегорию из открывшегося списка чтобы страница обновилась.
На default шаблоне работает, не знаю как на других.
Что мне потребовалось:
1) Подключить необходимые java-скрипты в файле core\tpl\user\имя вашего шаблона\head.tpl.html. Подключал прямо под комментарием {* подключение скриптов *}
{* подключение скриптов *}
<script type="text/javascript" src="data/{$smarty.const.TPL}/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="data/{$smarty.const.TPL}/scriptbreaker-multiple-accordion-1.js"></script>
{literal}<script language="JavaScript">
$(document).ready(function() {
$(".topnav").accordion({
accordion:true,
speed: 500,
closedSign: '+',
openedSign: '-'
});
}); </script>
{/literal}
Если не нужен "аккордеон" то меняете значение accordion:true на false, тогда категории не будут сворачиваться.
Скрипты(во вложении
 scripts.rar 29.12К
5 Количество загрузок:) нужно положить в папку data/имя вашего шаблона/
scripts.rar 29.12К
5 Количество загрузок:) нужно положить в папку data/имя вашего шаблона/2)В файле data/имя вашего шаблона/style.css нужно добавить код:
.topnav {
margin: 5px 0;
padding: 0;
width: 190px; /*width of menu*/
}
ul.topnav {
padding: 0;
margin: 0;
font-size: 1em;
line-height: 0.5em;
list-style: none;
}
ul.topnav li {}
ul.topnav li a {
background-image: url(button1.gif);
font: bold 12px "Lucida Grande", "Trebuchet MS", Verdana, Helvetica, sans-serif;
color: white;
display: block;
position: relative;
width: auto;
padding: 10px 0;
padding-left: 20px;
text-decoration: none;
text-align:left;
text-shadow: 2px 2px 5px #000000;
filter: dropshadow(color=#000000,offX=0,offY=1);
border: 1px solid grey;
border-top-width: 0px;
border-left-width: 0px;
border-right-width: 0px;
}
ul.topnav li a:hover {
background-image: url(button2.gif);
color:white;
border: 1px solid grey;
border-top-width: 0px;
}
ul.topnav ul {
margin: 0;
padding: 0;
display: none;
}
ul.topnav ul li {
margin: 0;
padding: 0;
clear: both;
}
ul.topnav ul li a {
padding-left: 40px;
font-size: 12px;
font-weight: normal;
outline:0;
color: black;
background: white;
border: 1px solid grey;
border-top-width: 0px;
text-shadow: none;
filter: none;
}
.activecat{color:grey;}
ul.topnav ul li a:hover {
color: black;
}
ul.topnav ul ul li a {
color: black;
padding-left: 40px;
}
ul.topnav ul ul li a:hover {
color: black;
}
ul.topnav span{
float:left;
padding: 8px 0px;
position: absolute;
left:4px;
top:10%;
}
3)также нужно добавить картинки фона кнопок в папку data/имя вашего шаблона/ button1.gif
 button1.gif 59байт
1 Количество загрузок: и button2.gif
button1.gif 59байт
1 Количество загрузок: и button2.gif  button2.gif 59байт
1 Количество загрузок:
button2.gif 59байт
1 Количество загрузок:4)в папку core\tpl\user\имя вашего шаблона\blocks кидаете файл menu.tpl.html
 menu.tpl.html 937байт
4 Количество загрузок: и подключаете из админки в управлении блоками. Вот сам код
menu.tpl.html 937байт
4 Количество загрузок: и подключаете из админки в управлении блоками. Вот сам код
{if $big_categories_tree && $big_categories_tree_count>0}
{assign var="oldnumber" value=0}
<ul class="topnav">
{section name=h loop=$big_categories_tree}
{if $big_categories_tree[h].categoryID != 1}
{if $big_categories_tree[h].level > $oldnumber}
<ul class="topnav">
{/if}
{if $big_categories_tree[h].level < $oldnumber}
{section name=w loop=$oldnumber-$big_categories_tree[h].level}
</ul>
{/section}
{/if}
<li {if $categoryID == $big_categories_tree[h].categoryID}class="active"{/if}>
<a href="{if $big_categories_tree[h].ExistSubCategories == true}#{else}category_{$big_categories_tree[h].categoryID}.html{/if}">{if $categoryID == $big_categories_tree[h].categoryID}<b class="activecat">>> {/if}{$big_categories_tree[h].name}{if $categoryID == $big_categories_tree[h].categoryID}</b>{/if}</a>
{assign var="oldnumber" value=$big_categories_tree[h].level}
{/if}
{/section}
</ul>
{else}
{$smarty.const.STRING_NO_CATEGORIES}
{/if}
Всё должно работать
архив целиком
 akkordeon.rar 29.71К
15 Количество загрузок:
akkordeon.rar 29.71К
15 Количество загрузок:
#91
Отправлено 03 June 2014 - 01:57 PM
#92
Отправлено 09 December 2014 - 07:02 PM
#93
Отправлено 26 June 2015 - 12:18 AM
Всем привет!
Вот мой вариант "Аккордеона"
Слепил как говорится из того что было. Спасибо всем кто прислал примеры и код.
В итоге у Dbus взял код самого каталога(изменил под свои нужды конечно). Также помогли комментарии Rome_
В итоге получилось вот такое меню:
При нажатии на категорию, у которой есть подкатегории страница не обновляется(кто-то здесь спрашивал про такой функционал), то есть нужно выбирать подкатегорию из открывшегося списка чтобы страница обновилась.
На default шаблоне работает, не знаю как на других.
Что мне потребовалось:
1) Подключить необходимые java-скрипты в файле core\tpl\user\имя вашего шаблона\head.tpl.html. Подключал прямо под комментарием {* подключение скриптов *}{* подключение скриптов *} <script type="text/javascript" src="data/{$smarty.const.TPL}/jquery-1.5.2.min.js"></script> <script type="text/javascript" src="data/{$smarty.const.TPL}/scriptbreaker-multiple-accordion-1.js"></script> {literal}<script language="JavaScript"> $(document).ready(function() { $(".topnav").accordion({ accordion:true, speed: 500, closedSign: '+', openedSign: '-' }); }); </script> {/literal}
Если не нужен "аккордеон" то меняете значение accordion:true на false, тогда категории не будут сворачиваться.
Скрипты(во вложенииscripts.rar 29.12К 5 Количество загрузок:) нужно положить в папку data/имя вашего шаблона/
2)В файле data/имя вашего шаблона/style.css нужно добавить код:.topnav { margin: 5px 0; padding: 0; width: 190px; /*width of menu*/ } ul.topnav { padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none; } ul.topnav li {} ul.topnav li a { background-image: url(button1.gif); font: bold 12px "Lucida Grande", "Trebuchet MS", Verdana, Helvetica, sans-serif; color: white; display: block; position: relative; width: auto; padding: 10px 0; padding-left: 20px; text-decoration: none; text-align:left; text-shadow: 2px 2px 5px #000000; filter: dropshadow(color=#000000,offX=0,offY=1); border: 1px solid grey; border-top-width: 0px; border-left-width: 0px; border-right-width: 0px; } ul.topnav li a:hover { background-image: url(button2.gif); color:white; border: 1px solid grey; border-top-width: 0px; } ul.topnav ul { margin: 0; padding: 0; display: none; } ul.topnav ul li { margin: 0; padding: 0; clear: both; } ul.topnav ul li a { padding-left: 40px; font-size: 12px; font-weight: normal; outline:0; color: black; background: white; border: 1px solid grey; border-top-width: 0px; text-shadow: none; filter: none; } .activecat{color:grey;} ul.topnav ul li a:hover { color: black; } ul.topnav ul ul li a { color: black; padding-left: 40px; } ul.topnav ul ul li a:hover { color: black; } ul.topnav span{ float:left; padding: 8px 0px; position: absolute; left:4px; top:10%; }
3)также нужно добавить картинки фона кнопок в папку data/имя вашего шаблона/ button1.gifbutton1.gif 59байт 1 Количество загрузок: и button2.gif
button2.gif 59байт 1 Количество загрузок:
4)в папку core\tpl\user\имя вашего шаблона\blocks кидаете файл menu.tpl.htmlmenu.tpl.html 937байт 4 Количество загрузок: и подключаете из админки в управлении блоками. Вот сам код
{if $big_categories_tree && $big_categories_tree_count>0} {assign var="oldnumber" value=0} <ul class="topnav"> {section name=h loop=$big_categories_tree} {if $big_categories_tree[h].categoryID != 1} {if $big_categories_tree[h].level > $oldnumber} <ul class="topnav"> {/if} {if $big_categories_tree[h].level < $oldnumber} {section name=w loop=$oldnumber-$big_categories_tree[h].level} </ul> {/section} {/if} <li {if $categoryID == $big_categories_tree[h].categoryID}class="active"{/if}> <a href="{if $big_categories_tree[h].ExistSubCategories == true}#{else}category_{$big_categories_tree[h].categoryID}.html{/if}">{if $categoryID == $big_categories_tree[h].categoryID}<b class="activecat">>> {/if}{$big_categories_tree[h].name}{if $categoryID == $big_categories_tree[h].categoryID}</b>{/if}</a> {assign var="oldnumber" value=$big_categories_tree[h].level} {/if} {/section} </ul> {else} {$smarty.const.STRING_NO_CATEGORIES} {/if}
Всё должно работать
архив целикомakkordeon.rar 29.71К 15 Количество загрузок:
Здравствуйте!
Спасибо за прикольный аккордеон.
А не подскажете как сделать так, чтоб открывалась родительскаяя категория?
Спасибо.


















