Хорошо когда структура имеет четко один уровень, а как если есть и 2 и 3 и 4....
Очень даже отлично, а вот если до 5 уровней то надо уже CSS дописывать

Отправлено 12 February 2012 - 12:05 AM
Хорошо когда структура имеет четко один уровень, а как если есть и 2 и 3 и 4....
Отправлено 12 February 2012 - 10:30 AM
Отправлено 12 February 2012 - 12:45 PM
{if $big_categories_tree[h].level < 4}
{$big_categories_tree[h].name}
{/if}
{if $big_categories_tree[h].level > 3}
здесь меняем если другое кол-во уровней, а как сделать если не четкое кол-во а разное и 2 и 3 и 4
Отправлено 12 February 2012 - 03:17 PM
Отправлено 12 February 2012 - 07:13 PM
а что за "гуглить"? я такого не виделУчимся гуглить (как минимум первые 3 результата вас полностью устроят)
Отправлено 12 February 2012 - 10:27 PM
Ваш вопрос вполне ясен (про вкладки) и Вам был дан исчерпывающий ответ, если же Вам нужен код, применительный именно к Вашему магазину, то обратитесь к людям, занимающимся доработками за вознаграждение (здесь на форуме вполне возможно заказать подобную доработку)...а что за "гуглить"? я такого не видел
вопрос именно про то, что может кто уже это применял. чтоб не копаться с выборкой и css
Отправлено 17 February 2012 - 12:58 PM
Ничего в голову не приходит кроме того чтоб сделать несколько проверок if else для каждого уровня вложения, хотя уверен что есть вариант значительно проще.
{if $big_categories_tree && $big_categories_tree_count>0}
{assign var="oldnumber" value=0}
Отправлено 01 March 2012 - 08:48 AM
есть решение для неопределенного количества подуровней, файл my_menu3_tpl.html делаешь таким:
{if $big_categories_tree && $big_categories_tree_count>0}
{assign var="oldnumber" value=0}
{section name=h loop=$big_categories_tree}
{if $big_categories_tree[h].categoryID != 1}
{if $big_categories_tree[h].level > $oldnumber}
{/if}
{if $big_categories_tree[h].level < $oldnumber}
{section name=w loop=$oldnumber-$big_categories_tree[h].level}
{/section}
{/if}
{if $big_categories_tree[h].ExistSubCategories == true}
{if $smarty.const.CONF_MOD_REWRITE eq 1}#{/if}
{else}
{if $smarty.const.CONF_MOD_REWRITE eq 1}category_{$big_categories_tree[h].categoryID}.html{else}index.php?categoryID={$big_categories_tree[h].categoryID}{/if}
{/if}
{assign var="oldnumber" value=$big_categories_tree[h].level}
{/if}
{/section}
{else}
{$smarty.const.STRING_NO_CATEGORIES}
{/if}
Отправлено 01 March 2012 - 11:19 AM
При таком файле он сразу переходит в первую категорию, (т.е. самую верхнюю каждая категория сразу становится активной, даже если подкатегория раскрылась он переходит в первую нажатую)
{if $big_categories_tree && $big_categories_tree_count>0}
{assign var="oldnumber" value=0}
Отправлено 01 March 2012 - 01:07 PM
продублировал код который у меня работает, в коде закомментирован код "решение для фиксированного количества подуровней" проверь будет ли он корректно рабоать
только подставь свои классы "last_cat", если у тебя другие названия

Отправлено 01 March 2012 - 02:43 PM
.topnav {
width: 213px;
padding: 40px 28px 25px 0;
font-family: "CenturyGothicRegular", "Century Gothic", Arial, Helvetica, sans-serif;
}
ul.topnav {
padding: 0;
margin: 0;
font-size: 1em;
line-height: 0.5em;
list-style: none;
}
ul.topnav li {}
ul.topnav li a {
line-height: 10px;
font-size: 11px;
padding: 5px 5px;
color: #000;
display: block;
text-decoration: none !important;
font-weight: bolder;
text-align:left;
}
ul.topnav li a:hover {
background-color:#675C7C;
color:white;
}
ul.topnav ul {
margin: 0;
padding: 0;
display: none;
}
ul.topnav ul li {
margin: 0;
padding: 0;
clear: both;
}
ul.topnav ul li a {
padding-left: 10px;
font-size: 11px;
font-weight: normal;
outline:0;
}
ul.topnav ul li a:hover {
background-color:#D3C99C;
color:#675C7C;
}
ul.topnav ul ul li a {
color:#404040;
padding-left: 20px;
}
ul.topnav ul ul ul li a {
color:#404040;
padding-left: 25px;
}
/*ul.topnav ul ul ul ul li a {
color:#BA6717;
padding-left: 30px;
font-weight: bold;
}*/
ul.topnav ul ul li a:hover {
background-color:#D3CEB8;
color:#675C7C;
}
ul.topnav span{
float:right;
}
a.last_cat{
color:#BA6717 !important;
padding-left: 30px !important;
font-weight: bold !important;
{if $big_categories_tree[h].ExistSubCategories == true}
{if $smarty.const.CONF_MOD_REWRITE eq 1}#{/if}
{else}
{if $smarty.const.CONF_MOD_REWRITE eq 1}category_{$big_categories_tree[h].categoryID}.html{else}index.php?categoryID={$big_categories_tree[h].categoryID}{/if}
{/if}
{if $smarty.const.CONF_MOD_REWRITE eq 1}#{/if}
Отправлено 14 May 2012 - 08:29 AM
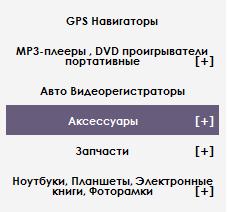
Java-меню в виде аккордиона
Создание Java меню. Основной задачей было решение проблемы огромного меню с большим количеством категорий и подкатегорий. При открытии даже нескольких пунктов стандартных меню страница неимоверно растягивалась. Преимущества данного компактность, второй бонус – страница не перегружается.
[SPOILER="Рабочий пример"]Lionel.com.ua[/SPOILER]
Картинка меню:
[ATTACH]325.vB[/ATTACH]
Инструкция (не забываем сделать бэкап исходных файлов):
В папке core\tpl\user\ваш_шаблон\blocks\ создаем новый файл my_menu3_tpl.html со следущим содержанием (не забываем его включить в админ панели):{if $big_categories_tree && $big_categories_tree_count>0}
{assign var="oldnumber" value=0}
[list]
{section name=h loop=$big_categories_tree}
{if $big_categories_tree[h].categoryID != 1}
{if $big_categories_tree[h].level > $oldnumber}
[*]
[list]
{/if}
{if $big_categories_tree[h].level < $oldnumber}
{section name=w loop=$oldnumber-$big_categories_tree[h].level}
[/list] {/section}
{/if}
[*]
{if $big_categories_tree[h].level < 4}
[url="{if%20$smarty.const.CONF_MOD_REWRITE%20eq%201}#{/if}"]{$big_categories_tree[h].name}[/url]
{/if}
{if $big_categories_tree[h].level > 3}
[url="{if%20$smarty.const.CONF_MOD_REWRITE%20eq%201}category_{$big_categories_tree[h].categoryID}.html{else}index.php?categoryID={$big_categories_tree[h].categoryID}{/if}"]{$big_categories_tree[h].name}[/url]
{/if}
{assign var="oldnumber" value=$big_categories_tree[h].level}
{/if}
{/section}
[/list]
{else}
[center]{$smarty.const.STRING_NO_CATEGORIES}[/center]
{/if}
Добавляем в style.css стили (не совсем удачные, подкрутите сами):.topnav { width: 213px; padding: 40px 28px 25px 0; font-family: "CenturyGothicRegular", "Century Gothic", Arial, Helvetica, sans-serif; } ul.topnav { padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none; } ul.topnav li {} ul.topnav li a { line-height: 10px; font-size: 11px; padding: 10px 5px; color: #000; display: block; text-decoration: none; font-weight: bolder; } ul.topnav li a:hover { background-color:#675C7C; color:white; } ul.topnav ul { margin: 0; padding: 0; display: none; } ul.topnav ul li { margin: 0; padding: 0; clear: both; } ul.topnav ul li a { padding-left: 20px; font-size: 10px; font-weight: normal; outline:0; } ul.topnav ul li a:hover { background-color:#D3C99C; color:#675C7C; } ul.topnav ul ul li a { color:silver; padding-left: 40px; } ul.topnav ul ul li a:hover { background-color:#D3CEB8; color:#675C7C; } ul.topnav span{ float:right; }
Подключаем Javascript-ы в файл head.tpl.html, добавляем перед тегом следующее:<script type="text/javascript" src="data/{$smarty.const.TPL}/jquery-1.5.2.min.js"></script> {literal} $(document).ready(function() { $(".topnav").accordion({ accordion:false, speed: 500, closedSign: '[+]', openedSign: '[-]' }); }); {/literal}
В папку data\ кладем скрипты из архива (jquery-1.5.2.min.js и scriptbreaker-multiple-accordion-1.js):
[HIDE="1"][ATTACH]326.vB[/ATTACH][/HIDE]
Меню сделано для 5-уровневого дерева каталога товаров. В нем открывается только последняя, вложенная, категория.
[SPOILER="Код брал сдесь"]http://www.scriptbre...-accordion-menu[/SPOILER]
Делал на версии 3.1.2 (другие не пробовал).
Отправлено 15 May 2012 - 04:49 PM
Отправлено 15 May 2012 - 04:52 PM
Отправлено 02 August 2012 - 01:54 PM
Вот вариант попроще, без всяких скриптов, на чистом css. Код брал исходный, т.е. ошибки не исключены. На досуге еще поковыряюсь, в том числе и с тегами...
{if $big_categories_tree && $big_categories_tree_count>0} {assign var="oldnumber" value=0}[list]
{section name=h loop=$big_categories_tree} {if $big_categories_tree[h].categoryID != 1} {if $big_categories_tree[h].level > $oldnumber}[*]
[list]
{/if} {if $big_categories_tree[h].level < $oldnumber} {section name=w loop=$oldnumber-$big_categories_tree[h].level}
[/list]{/section} {/if}[*][url="{if%20$smarty.const.CONF_MOD_REWRITE%20eq%201}category_{$big_categories_tree[h].categoryID}.html{else}index.php?categoryID={$big_categories_tree[h].categoryID}{/if}"]{$big_categories_tree[h].name}[/url] {assign var="oldnumber" value=$big_categories_tree[h].level} {/if} {/section}
[/list]
{else}
[center]{$smarty.const.STRING_NO_CATEGORIES}[/center]
{/if}.multinav { list-style: none; margin: 0px; padding: 0px; position: relative; display: block; float: left; } .multinav li { display: block; line-height: 1em; position: relative; } .multinav li a { text-decoration: none; display: block; border: 1px solid #DDDDDD; color: #444444; background-color: #EEEEEE; padding: 5px 10px; line-height: 1em; white-space: nowrap; border-left-width: 3px; } .multinav li a:hover { background-color: #17A8D2; color: #555555; } .multinav li a:active { background-color: #00CC00; color: #FFFFFF; } .multinav ul { list-style: none; position: absolute; margin: 0px; padding: 0px; display: block; top: 0px; left: 100%; display: none; } .multinav li:hover > ul { display: block; }
Отправлено 02 August 2012 - 06:11 PM
Скопировал код и стили, но заместо меню отображается блок со сплошным текстом названий категорий.. стили добавлял в конец файла (stylesheet.css), не знаю играет роль.. как исправить?
Отправлено 03 August 2012 - 08:09 AM
Отправлено 03 August 2012 - 08:36 AM
файла stylesheet и style, я копировал в первый.
Отправлено 03 August 2012 - 08:42 AM
Отправлено 03 August 2012 - 04:06 PM