1)чтобы при регистрации пользователю давался выбор оптовый или розничный, в случае если он выбирает "оптовый" мне это должно каким либо образом отображаться в админке, и я решал переводить его в группу "оптовый" или нет.
2)оформление заказа в один шаг, т.е. чтобы все шаги оформления заказа были на одной странице, а в случае если пользователь не зарегистрирован, чтобы регистрация выводилась на этой же странице оформления заказа.
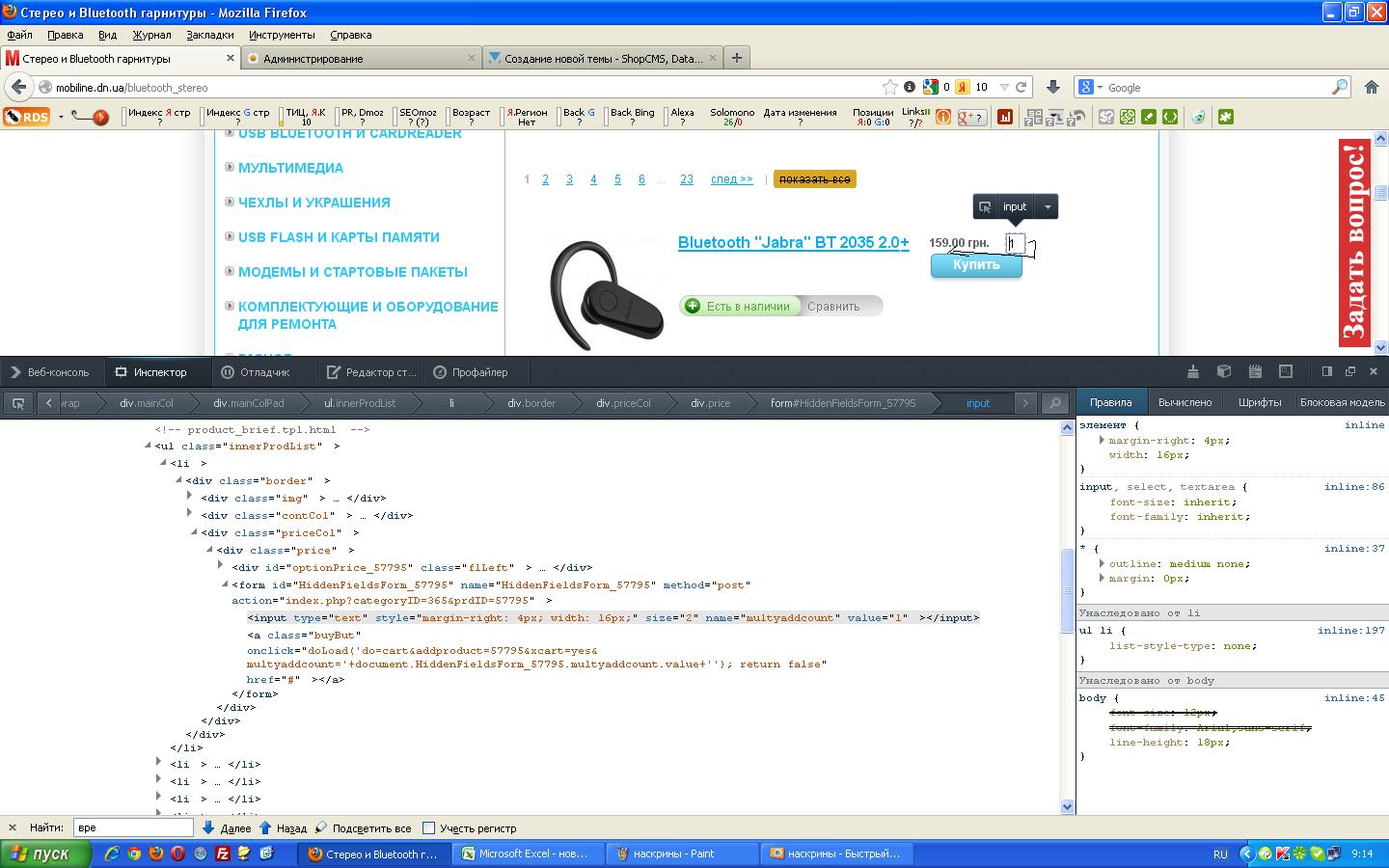
3)если человек из группы "оптовый" зашел на сайт, все товары на сайте должны иметь табличный вид, а картинки отображались только при наведении на товар, как здесь
Спойлер
4)переделать меню, а именно оставить дизайн меню таким как он выглядит сейчас, но чтобы при наведении на пункт меню "Каталог продукции" всплывало меню как на розетке.
сайт на котором нужно сделать
Спойлер
пишем в личку цены/сроки по пунктам.




 Публикации
Публикации Мужчина
Мужчина